Blogger Comment ႏွင့္ Post Section တို႔တြင္ Smile ရုပ္ပံုမ်ား ထည့္သြင္းျခင္း
written by Mhaw Sayar
at Thursday, November 8, 2007
Contributor: ေမွာ္ဆရာ
ႏႈတ္တစ္ရာ၊ စာတစ္လံုး။ စာလံုးတစ္ေထာင္ထက္ ရုပ္ပံုတစ္ခုက အဓိပၸာယ္ေပါင္း ေျမာက္မ်ားစြာကို ေဖာ္ျပနိဳင္စြမ္းရွိပါတယ္။ အဲဒီေတာ့ ကၽြန္ေတာ္တို႔ ေရးသားေနတဲ့ ပို႔စ္ေတြ၊ မွတ္ခ်က္ေတြထဲမွာလည္း သူ႔ေနရာေလးနဲ႔သူ အဓိပၸာယ္ရွိတဲ့ ပံုေလးေတြနဲ႔ ကိုယ္စားျပဳေဖာ္ျပေပးလိုက္ မယ္ဆိုရင္ အတိုင္းထက္ အလြန္၊ တံခြန္နဲ႔ ကုကၠား ဆိုသလိုပဲ အစစ၊ အရာရာ သာလြန္ျပည့္စံု ေကာင္းမြန္တဲ့ ပို႔စ္ ေတြ၊ မွတ္ခ်က္ေတြ၊ ေဆြးေႏြးခ်က္ ေတြျဖစ္လာမွာအမွန္ပါပဲ။
မိမိဘေလာ့ဂ္ရဲ့ Comment မွာေရာ၊ ပို႔စ္ေတြထဲမွာပါ အၿပံဳးေလးေတြကို လူမ်ိဳးဘာသာမေရြး အားလံုးအသံုးျပဳနိဳင္ဖို႔ အလြယ္ကူဆံုး နည္းလမ္းမ်ားကို ရွာေဖြ တင္ဆက္ထားပါတယ္။
နည္းလမ္း။ ။ Blogger Comment & Post Section တို႔တြင္ Smiles ရုပ္ပံုမ်ားထည့္သြင္းျခင္း
ေအာက္ပါအတိုင္းလုပ္ေဆာင္ပါ။
(၁) မိမိရဲ့ စက္ထဲမွာ မီးေျမေခြး (FireFox) ဘေရာက္ဇာ ရွိရပါမယ္။ မရွိခဲ့လ်င္ [ဒီေနရာ] မွာေဒါင္းလုဒ္ခ်၍ Install လုပ္ပါ။
(၂) ေနာက္တစ္ခုကေတာ့ Greasemonkey ဆိုတဲ့ FireFox Addon ရွိရပါမယ္။ မရွိခဲ့လ်င္ [ဒီေနရာ] မွာ ေဒါင္းလုဒ္လုပ္၍ Install လုပ္ပါ။ ၎ Addon အား မိမိ FireFox Browser တြင္ Install လုပ္ၿပီးပါက ဘေရာက္ဇာ၏ ညာဘက္ေအာက္ေျခေထာင့္တြင္ နီညိဳေရာင္ ေမ်ာက္ေခါင္းပံုတစ္ခု ေပၚလာမည္ျဖစ္သည္။
(၃) အထက္ပါအဆင့္မ်ား ေအာင္ျမင္စြာျပဳလုပ္ၿပီးစီးပါက Comment Section တြင္ Smiles မ်ားထည့္သြင္းရန္အတြက္ -
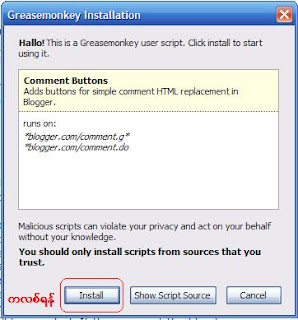
[ဤေနရာ] တြင္ ”ကလစ္” လုပ္ပါ။ Greasemonkey မွ ၎ Script ကို Install လုပ္ေပးမည္ျဖစ္၍ ေအာက္ပါအတုိင္း Pop up ၀င္းဒိုး တစ္ခုတက္လာလ်င္ ”Install” ကိုသာ ဆက္၍ ကလစ္လိုက္ပါ။

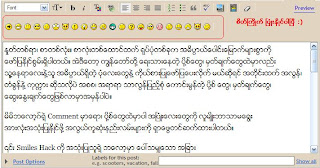
ၿပီးလ်င္ မိမိ၏ Comment ေရးသားေသာ ေနရာတြင္ ေအာက္ပါအတိုင္း Smile မ်ားႏွင့္တကြ HTML Code အခ်ိဳ႔ကိုပါ အလြယ္သံုးႏိုင္ေအာင္ လုပ္ေပးထားေသာ Tab ေလးမ်ားကို ေတြ႔ရမွာျဖစ္ပါတယ္။

(၄) Post Section တြင္ Smiles မ်ားထည့္သြင္းရန္အတြက္ ကိုမူ -
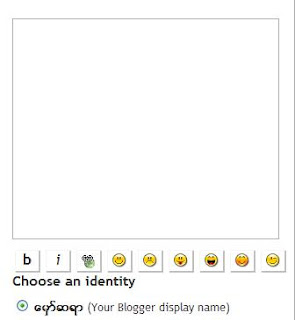
[ဤေနရာ] တြင္ကလစ္လုပ္ပါ။ အထက္ကအတိုင္း Popup တစ္ခုတက္လာလ်င္ Install ကိုကလစ္ပါ။ၿပီးလ်င္ ေအာက္ပါအတိုင္း ျမင္ေတြ႔နိဳင္ပါၿပီ။

(၅) ဤေနာက္ဆံုးအဆင့္တြင္ ေအာက္ပါကုဒ္ မ်ားကိုရွာ၍ အနီျပထားေသာ ကုဒ္မ်ားကို Delete လုပ္ပါ။
အဆံုးသတ္အေနျဖင့္ ေအာက္ပါကုဒ္ မ်ားကို မိမိ၏ Template ထဲရွိ </head> ဆိုေသာကုဒ္ မတိုင္မွီ Template ၏ CSS အပိုင္းတြင္ထည့္ေပးပါ။
ၿပီးလ်င္ အားလံုး အဆင္သင့္ျဖစ္ပါၿပီ။ ပို႔စ္ေရးေသာအခါ၊ သို႔၊ မွတ္ခ်က္ေရးေသာအခါ တြင္ Smile မ်ားကိုအသံုးျပဳလိုပါက၊ မိမိေပၚေစခ်င္ေသာ ေနရာတြင္ Cursor ခ်ၿပီး၊ အသံုးျပဳမည့္ Smile ေလးမ်ားေပၚတြင္ ကလစ္ေပးလိုက္ရံုသာျဖစ္သည္။
မွတ္ခ်က္။ ။အထက္ပါ Smiles Hack တြင္ Comment Section အတြက္ Hack သည္ ၎ Hack ကို Install လုပ္ထားေသာ ဘေလာ့ဂ္ ႏွင့္ အဆိုပါ စက္တြင္သာျမင္ရမည္ျဖစ္သည္။ အျခားသူမ်ား၏ ဘေလာ့ဂ္ႏွင့္ စက္မ်ားမွ ျမင္ေတြ႔ရမည္မဟုတ္။ထို႔ျပင္ ဘေလာ့ဂ္၏ ပို႔စ္ Section တြင္ Comment မွ Smile မ်ားေပၚမည္မဟုတ္ပဲ သေကၤတမ်ားျဖင့္သာ ကိုယ္စားျပဳမည္ျဖစ္သည္။ ဘေလာ့ဂ္၏ Comment Section တြင္သာ Smiles မ်ားကိုျမင္ေတြ႔ရမည္ျဖစ္သည္။
Sources: BloggerHacked | Notes4PC
Technorati Tags: Blogger Hacks | Smiles Hacks | Blogger Smiles Hacks | how to | tutorial | Blogger Hacks for All
မိမိဘေလာ့ဂ္ရဲ့ Comment မွာေရာ၊ ပို႔စ္ေတြထဲမွာပါ အၿပံဳးေလးေတြကို လူမ်ိဳးဘာသာမေရြး အားလံုးအသံုးျပဳနိဳင္ဖို႔ အလြယ္ကူဆံုး နည္းလမ္းမ်ားကို ရွာေဖြ တင္ဆက္ထားပါတယ္။
နည္းလမ္း။ ။ Blogger Comment & Post Section တို႔တြင္ Smiles ရုပ္ပံုမ်ားထည့္သြင္းျခင္း
ေအာက္ပါအတိုင္းလုပ္ေဆာင္ပါ။
(၁) မိမိရဲ့ စက္ထဲမွာ မီးေျမေခြး (FireFox) ဘေရာက္ဇာ ရွိရပါမယ္။ မရွိခဲ့လ်င္ [ဒီေနရာ] မွာေဒါင္းလုဒ္ခ်၍ Install လုပ္ပါ။
(၂) ေနာက္တစ္ခုကေတာ့ Greasemonkey ဆိုတဲ့ FireFox Addon ရွိရပါမယ္။ မရွိခဲ့လ်င္ [ဒီေနရာ] မွာ ေဒါင္းလုဒ္လုပ္၍ Install လုပ္ပါ။ ၎ Addon အား မိမိ FireFox Browser တြင္ Install လုပ္ၿပီးပါက ဘေရာက္ဇာ၏ ညာဘက္ေအာက္ေျခေထာင့္တြင္ နီညိဳေရာင္ ေမ်ာက္ေခါင္းပံုတစ္ခု ေပၚလာမည္ျဖစ္သည္။
(၃) အထက္ပါအဆင့္မ်ား ေအာင္ျမင္စြာျပဳလုပ္ၿပီးစီးပါက Comment Section တြင္ Smiles မ်ားထည့္သြင္းရန္အတြက္ -
[ဤေနရာ] တြင္ ”ကလစ္” လုပ္ပါ။ Greasemonkey မွ ၎ Script ကို Install လုပ္ေပးမည္ျဖစ္၍ ေအာက္ပါအတုိင္း Pop up ၀င္းဒိုး တစ္ခုတက္လာလ်င္ ”Install” ကိုသာ ဆက္၍ ကလစ္လိုက္ပါ။
ၿပီးလ်င္ မိမိ၏ Comment ေရးသားေသာ ေနရာတြင္ ေအာက္ပါအတိုင္း Smile မ်ားႏွင့္တကြ HTML Code အခ်ိဳ႔ကိုပါ အလြယ္သံုးႏိုင္ေအာင္ လုပ္ေပးထားေသာ Tab ေလးမ်ားကို ေတြ႔ရမွာျဖစ္ပါတယ္။
(၄) Post Section တြင္ Smiles မ်ားထည့္သြင္းရန္အတြက္ ကိုမူ -
[ဤေနရာ] တြင္ကလစ္လုပ္ပါ။ အထက္ကအတိုင္း Popup တစ္ခုတက္လာလ်င္ Install ကိုကလစ္ပါ။ၿပီးလ်င္ ေအာက္ပါအတိုင္း ျမင္ေတြ႔နိဳင္ပါၿပီ။
(၅) ဤေနာက္ဆံုးအဆင့္တြင္ ေအာက္ပါကုဒ္ မ်ားကိုရွာ၍ အနီျပထားေသာ ကုဒ္မ်ားကို Delete လုပ္ပါ။
.post img {
margin:0 0 5px 0;
padding:4px;
border:1px solid $borderColor;
font-family: "ZawGyi-One", ZawgyiOne, Zawgyi1;
}အဆံုးသတ္အေနျဖင့္ ေအာက္ပါကုဒ္ မ်ားကို မိမိ၏ Template ထဲရွိ </head> ဆိုေသာကုဒ္ မတိုင္မွီ Template ၏ CSS အပိုင္းတြင္ထည့္ေပးပါ။
img.emoticon {
padding: 0;
margin: 0;
border: 0;
}ၿပီးလ်င္ အားလံုး အဆင္သင့္ျဖစ္ပါၿပီ။ ပို႔စ္ေရးေသာအခါ၊ သို႔၊ မွတ္ခ်က္ေရးေသာအခါ တြင္ Smile မ်ားကိုအသံုးျပဳလိုပါက၊ မိမိေပၚေစခ်င္ေသာ ေနရာတြင္ Cursor ခ်ၿပီး၊ အသံုးျပဳမည့္ Smile ေလးမ်ားေပၚတြင္ ကလစ္ေပးလိုက္ရံုသာျဖစ္သည္။
မွတ္ခ်က္။ ။အထက္ပါ Smiles Hack တြင္ Comment Section အတြက္ Hack သည္ ၎ Hack ကို Install လုပ္ထားေသာ ဘေလာ့ဂ္ ႏွင့္ အဆိုပါ စက္တြင္သာျမင္ရမည္ျဖစ္သည္။ အျခားသူမ်ား၏ ဘေလာ့ဂ္ႏွင့္ စက္မ်ားမွ ျမင္ေတြ႔ရမည္မဟုတ္။ထို႔ျပင္ ဘေလာ့ဂ္၏ ပို႔စ္ Section တြင္ Comment မွ Smile မ်ားေပၚမည္မဟုတ္ပဲ သေကၤတမ်ားျဖင့္သာ ကိုယ္စားျပဳမည္ျဖစ္သည္။ ဘေလာ့ဂ္၏ Comment Section တြင္သာ Smiles မ်ားကိုျမင္ေတြ႔ရမည္ျဖစ္သည္။
Sources: BloggerHacked | Notes4PC
Technorati Tags: Blogger Hacks | Smiles Hacks | Blogger Smiles Hacks | how to | tutorial | Blogger Hacks for All

January 7, 2011 at 6:51 PM
အစ္ကုိ အဆင့္ ၅ က သိပ္မရွင္းဘူးျဖစ္ေနတယ္....
အနီနဲ႔ျပထားတဲ႔ကုဒ္ကို ဘယ္မွာ ရွာရမလဲ HTML မွာရွာတာ မေတြ႔ဘူးျဖစ္ေနတယ္။
ကူညီပါဦးဗ်ာ
October 20, 2011 at 4:06 AM
တကယ္ကို အသိပညာဗဟုသုတ နည္းပညာစံုလင္ကို ဖတ္ရတဲ႕ အတြက္ အထူးေက်းဇူးတင္ပါတယ္...