မသိႏိုးနားနဲ႔ Wordpress မွာ တိုက္ရိုက္ ဘေလာ့ဂ္တစ္ခုလုပ္ျပီးမွ စပ္မိစပ္ရာမွာ ကိုသၾကၤန္ေက်းဇူးျပဳထားတဲ့ Wordpress လုပ္နည္းအရ အသစ္ထပ္လုပ္လိုက္တာ ေတာ္ေတာ္ေလးလန္ထြက္ေနတဲ့ ဘေလာ့ဂ္ေလးတစ္ခုရလိုက္ပါတယ္။
ကိုသၾကၤန္က http://freehostia.com နဲ႔ www.byethost.com ကို အၾကံေပးထားပါတယ္။ က်ေနာ္ကေတာ့ http://phpnet.us/ နဲ႔ အေကာင့္ဖြင့္မိရက္သားျဖစ္တာနဲ႔ ပီအိပ္ခ်္ပီနဲ႔ပဲ ဆက္လုပ္လိုက္ပါတယ္။
ဒီေနရာမွာ က်ေနာ္ေ၀မွ်ခ်င္တာက က်ေနာ္လို ေယာင္ေျခာက္ဆယ္ဟိုလုပ္ဒီလုပ္ အခ်ိန္မကုန္ရေအာင္ အေတြ႔အၾကံဳကို ေျပာခ်င္၊ အခက္အခဲေလးေတြေရွာင္လႊဲ(သို႔) ေျဖရွင္းေက်ာ္လႊားႏိုင္ဖို႔ အၾကံေပးခ်င္တာပါ။
ပံုမွန္အတိုင္းလုပ္ရမယ့္နည္းေတြကေတာ့ စပ္မိစပ္ရာမွာ ပီဒီအက္ဖ္ဖိုင္နဲ႔ ယူပါ။ လုပ္ပါ။
က်ေနာ္က http://phpnet.us/ နဲ႔ လုပ္ရာမွာ ေတြ႕ၾကံဳရတာေလးေတြလည္း ျဖည့္စြက္ေျပာခ်င္တာပါ။
ဘေလာ့ဂ္ဆရာ၊ မာစတာမ်ားက ကၾကီးကစျပီးေျပာေလ့မရွိပါဘူး။ အဲဒီအခါ က်ေနာ္တို႔လို မေန႔တေန႔ကမွ စလုပ္တဲ့သူေတြအတြက္ လိပ္ပတ္မလည္ျဖစ္တတ္လို႔ ကၾကီးကစေကာက္ျပီး က်ေနာ္ေျပာပရေစ။
Wordpress လုပ္ရာမွာ www.wordpress.com ကို ၀င္ျပီး တိုက္ရိုက္ ဘေလာ့ဂ္လုပ္တာရယ္၊ အစမွာ ေျပာခဲ့တဲ့ အခမဲ့အထိုင္ (Free Host) တစ္ခုခုကေန လုပ္တာရယ္ ႏွစ္မ်ိဳးရွိပါတယ္။
ျပင္ခ်င္တိုင္းျပင္လို႔ရေအာင္၊ စိတ္တိုင္းက် ျပင္လို႔ ကလိလို႔ရေအာင္ အခမဲ့အထိုင္ (Free Host) ကေန လုပ္ၾကရင္ ပိုေကာင္းပါတယ္။ က်ေနာ္ဆို ႏွစ္ခါေလာက္ေျပာင္းလိုက္ရတယ္။ ခက္တယ္၊ ရႈပ္တယ္ထင္ရေပမယ့္ က်ေနာ္ လင့္ခ္ထားတဲ့ IT & Blogging ကိုျဖစ္ျဖစ္ ဖိုရမ္ေတြကိုျဖစ္ျဖစ္ သြားေမးႏိုင္ပါတယ္။ ကိုမင္းေက်ာ္၊ ကိုသၾကၤန္၊ ညီလင္းဆက္၊ ေမွာ္ဆရာ စသူတို႔က ကူညီဖို႔ အသင့္ပါ။
က်ေနာ္ကေတာ့ http://phpnet.us/ နဲ႔ လုပ္ပါတယ္။
၁။ http://phpnet.us/ မွာ Sign Up
၂။ ျပီးရင္ e-mail မွာ သူတို႔ေပးလာမယ့္ Cpanel အမည္၊ လွ်ိဳ႕၀ွက္ကုဒ္နံပါတ္ေတြ သြားၾကည့္။
၃။ e-mail ထဲက Cpanel လင့္ခ္ကို ဖြင့္။
၄။ အေသးစိတ္ ဘယ္လိုလုပ္သလဲဆိုတာ ပံုနဲ႔တကြ ကိုသၾကၤန္ရဲ့ ဖိုင္အတိုင္းၾကည့္ပါ။
၅။ Database လုပ္ျပီးတဲ့ အခါ Database Name, MySQL Host Name ေတြ မွတ္ထားဖို႔ ကိုသၾကၤန္က ေျပာထားပါတယ္။ http://phpnet.us/ မွာ ျပႆနာက Database Name ပဲေတြ႔ျပီး MySQL Host Name မေတြ႔ရတာပါပဲ။ အဲဒီလို ျဖစ္ေနရင္ Database Name ရဲ့ ေအာက္နားက Admin ဆိုတာကို ႏိွပ္ပါ။ အေပၚဆံုးနားက Sever ဆိုတာေတြ႔ပါလိမ့္မယ္။ sql(ကိန္းဂဏန္း).(phpnet.us) ဆိုတာေလးပါ။ က်န္တာေတြ ကိုသၾကၤန္ေျပာသလို ဆက္ႏိုင္ပါျပီ။ အဲတာကို သြားျပီးမွတ္မထားရင္ ေရွ႕ဆက္လို႔မရပါ။
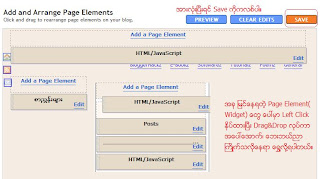
၆။ ေနာက္တစ္ခုေျပာခ်င္တာက Themes ေျပာင္းတဲ့ေနရာမွာပါ။ အီးေမးလ္လင့္ခ္ကဖြင့္လိုက္တဲ့ cpanel.phpnet.us ကို ျပန္သြား၊ File Manager ကိုဖြင့္၊ အဲဒီမွာ ကိုယူထားတဲ့အမည္ (ဥပမာ mmthinker.iblogger.org) ကို ေတြ႕မယ္။ ကလစ္လုပ္ပါ။ ျပီးရင္ ေပၚလာတဲ့ အထဲမွာ htdos ျပီးရင္ wp-content ျပီးရင္ Theme ။ ဒါမွမဟုတ္ Directory Tree မွာ ကြက္လပ္ေဘးနားက ပံုေလးကို ကလစ္ပါ။ ပထမဆံုး ကိုယ္ေရြးထားတဲ့ URL ကို Double ကလစ္ (ဥပမာ mmthinker.iblogger.org)၊ ခဏေလးေစာင့္၊ ျပီးရင္ htdos ကို Double ကလစ္၊ ခဏေစာင့္၊ ျပီးရင္ wp-content ကို Double ကလစ္၊ ျပီးရင္ Themes ကို Double ကလစ္လုပ္ပါ။ ျပီးရင္ အေပၚမွာ Choose ဆိုတာႏွိပ္လိုက္ပါ။
ေနာက္ဆံုး Upload ေပါ့။ သိျပီးသားသူေတြ အတြက္ ဘာမွမဆန္းေပမယ့္ အသစ္ထိေတြ႔သူေတြအဖို႔ ဆင္ၾကီး အျမီးက်မွတစ္ဆိုတာလို ျဖစ္တတ္လို႔ ျဖည့္ေျပာတာပါခင္ဗ်ာ။
၇။ http://www.wpthemesfree.com နဲ႔ http://topwpthemes.com မွာ တန္းပလိတ္ေတြေရြးဖို႔ ကိုသၾကၤန္က အၾကံေပးပါတယ္။ ၾကိဳက္တဲ့ဟာ ေဒါင္းလုဒ္လုပ္ယူျပီးရင္ zip ဖိုင္ကို သြားမျဖည္ပါနဲ႔။ တိုက္ရိုက္ Browse လုပ္ခ်လိုက္ပါ။ Wordpress ရဲ့ Presentation ထဲ ေရာက္လာပါလိမ့္မယ္။
၈။ ေနာက္တစ္ခု ေ၀မွ်ခ်င္တဲ့ အေတြ႕အၾကံဳက စီဗံုးပါ။ ျမန္မာဘေလာ္ဂါအမ်ားစုဟာ Blogspot မွာ ေမႊျပီးမွ Wordpress ကိုေရာက္လာၾကတာပါ။ (ျမန္မာျပည္မွာ ဘေလာ့ဂ္စေပါ့ကို ပိတ္လိုက္လို႔ေလ)။ က်ေနာ္ကေတာ့ ဘေလာ့ဂ္စေပါ့က စီဗံုးကုဒ္ေတြယူလာ၊ Wordpress ရဲ့ Presentation à Widgets ကိုသြား၊ အပိုယူလို႔ရတဲ့ Text မွာ ထည့္။ အရင္ စီဗံုးအေဟာင္းက အတိုင္း ရသြားပါတယ္။ ဆိုက္ကေလးပဲ ေဘာင္၀င္ေအာင္ နည္းနည္းျပင္လိုက္ရပါတယ္။
၉။ Hit Counter ကိုလည္း ထိုနည္းအတိုင္းပါ။ http://www.ultimate-counter.com/ မွာ အသစ္ယူျပီးျဖစ္ျဖစ္ထည့္ပါ။
၁၀။ ႏိုင္ငံအလိုက္လာလည္သူအေရအတြက္ကို ၾကည့္ႏိုင္တဲ့ NeoCounter လည္း အေဟာင္းကို ဒီနည္းနဲ႔ပဲ ကူးထည့္ႏိုင္ပါတယ္။
၁၁။ Wordpress မွာ Read More အတြက္ သတ္သတ္လုပ္စရာ မလိုဘူးဗ်ိဳ႕။ Split post with more tag (Alt+t) ဆိုျပီးပါျပီးသား။ ျဖတ္ခ်င္တဲ့ေနရာ ကာဆာခ်ျပီး အဲဒါကို ကလစ္လိုက္၊ ရေရာ။
၁၂။ Wordpress မွာ တိုက္ရိုက္လုပ္တံုးက ေဖာင့္အေရာင္ေျပာင္းလို႔ရေပမယ့္ Free Host ကေနလုပ္ေတာ့ မရျပန္ဘူး။ (တျခားသူေတြေတာ့ မသိဘူး။) ျပႆနာမရွိဘူး။ Microsoft Word ထဲမွာ စိတ္ၾကိဳက္ကစားျပီး ျပန္ကူးထည့္၊ အိုေကတယ္။ စာပိုဒ္ကို Justify လုပ္ဖို႔၊ ေဇာ္ဂ်ီနဲ႔ ေသခ်ာေပါက္ေကာင္းေကာင္းေပၚဖို႔၊ Microsoft Word ထဲမွာခ် ကစားျပီး ေျပာင္းထည့္နည္းနဲ႔ပဲ က်ေနာ္လုပ္ပါတယ္။
အခု ထပ္ထည့္ေျပာတာေလးေတြက ကိုသၾကၤန္ေျပာတဲ့ အတိုင္းကို http://phpnet.us/ မွာ လုပ္သြားတဲ့ အေၾကာင္းပါ။ စလုပ္သူေတြအတြက္ နည္းနည္းႏွမ္းျဖဴးလိုက္တာေပါ့။
အားလံုး အိုေကၾကေစေသာ္၀္
သင္ကာ (Thinker)
Read More...